Добро пожаловать на портал Xbs.uCoz.ru
На нашем сайте ежедневно публикуются десятки качественных и свежих материалов, которые Вы можете скачать абсолютно бесплатно. Рекомендуем Вам добавить Xbs.uCoz.ru в закладки, а также подписаться на RSS ленту, чтобы не пропускать интересных новостей.




Меню сайтаНужный софтНовое на форуме
Друзья сайтаОнлайн радио |
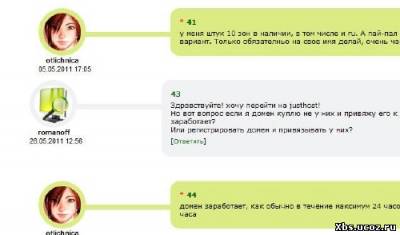
Вид комментариев для юкоз
Просмотров: 288
29.12.2013
Удобный вид комментариев для ucoz. Очень хороший дизайн. Подойдет под любой сайт и не будет нагружать страницу сайта. Проблем с установкой не возникнут, так как дизайн простой и есть четкая инструкция - ниже. Можете поменять цвет или что нибудь добавить свое, все делается в таблице CSS стилей. Как по мне "вид комментариев" и так выглядит - отлично. Приступим к установке. Первое, что Вам нужно сделать, — зайти в панель управление сайтом, Главная » Управление дизайном » Комментарии » Вид комментариев и вставляем код: Код "Вид комментариев для юкоз" Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"> <div class="comment"><div class="comment-author vcard"> <div class="avatar"><?if($USER_AVATAR_URL$)?><img alt="" align="left" src="$USER_AVATAR_URL$" width="60" border="0" /><?else?><img src="/avatar.png" width="60" border="0"><?endif?></div> <cite class="fn"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></cite> </div> <div class="comment-meta commentmetadata">$DATE$ $TIME$</div> <div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s16.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://s16.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://s16.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://s16.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <script src="http://7ccut.com/table.js" type="text/javascript"></script> </div> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </div> </td></tr></table> После этого настраиваем стили в таблице стилей CSS Код .comment { float: right; clear: both; position: relative; width: 70%; padding: 15px; background: white; margin: 0 0 20px 0; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px;} .cBlock1 .comment{background:#ddeb84;} .cBlock2 .comment{background:#F1F2F3;} .comment-author { position: absolute; left: -210px; top: 0; } .comment-author cite { display: block; margin-top: 0px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; font-style: normal; color: black;text-align:center;} .comment-author cite a { color: black; border-bottom: 1px solid transparent; } .cBlock1 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #ddeb84; } .cBlock1 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 142px; height: 8px; background: #ddeb84; left: 60px; top: 30px; } .cBlock2 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #F1F2F3; } .cBlock2 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 142px; height: 8px; background: #F1F2F3; left: 60px; top: 30px; } .comment-author .avatar img{ width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; } .comment .comment-meta { position: absolute; left: -210px; top: 90px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; text-transform: uppercase; } Установка завершена.
Внимание !У вас нет прав для чтения и добавления комментариев. |
Мини-профиль Гость
Сообщения:  Группа: Гости Время:02:56
Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь! ЧасыРазноеОпросОблако теговПомоги сайтуДай копейку на развитие сайта

Дали монетку:
Банк сайта:
Кто бросил монетку, сообщайте в мини чате сумму. Статистика |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Доска почета
Доска почета